Оптимизация картинок, изображений и фото — как облегчить размер фото для размещение на сайте

Что значит оптимизировать изображения?
Это работа с графическим файлом — уменьшение его размера и адаптация под поисковые системы. Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию.
Преимущества
В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта.
На что это может повлиять:
- Повышение скорости отрисовки.
- Улучшение seo-показателей и ранжирования.
- Снижение требуемого объема для хранения на сервере.
- Увеличение скорости создания бэкапов.
13 вариантов оптимизации
Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать изображения по запросу пользователя. Еще на выдачу влияют технические параметры иллюстраций, такие как вес и размер.
Мы назовем критерии, по которым можно оптимизировать фото. И расскажем, как это сделать наилучшим образом.
Качество и релевантность
Важный фактор для поисковиков – насколько точна иллюстрация и где она расположена в статье. Нужно, чтобы она находилась рядом с фрагментом текста, который описывает.
У пользователя будут плохие впечатления о товаре с некачественными примерами. Да и мнение о сайте будет испорчено. А качественные, яркие и точные визуалы положительно влияют на коммерческие факторы и увеличивают количество просмотров материала.
Любые графические элементы нужно размещать с конкретной целью. Например, показать, как выглядит товар или как он работает.

Инфографика помогает донести больше информации в единицу времени.


Конечно, публикацию на абстрактные темы (например, развитие профессиональных навыков или SEO-аудит) довольно сложно разбавить релевантными изображениями, но сделать их качественными можно и нужно.
Оригинальность
Поисковые системы не скрывают, что наличие уникального контента – это ключ к хорошим результатам в выдаче. Если сайт копирует с чужих ресурсов, его ожидают санкции в виде фильтров, например АГС от Яндекс и Панда от Гугла. Это касается не только текста, но и картинок. ПС без труда могут найти первоисточник и понять, откуда именно он взят.
Несмотря на то, что в русском сегменте интернета на авторские права, как правило, смотрят сквозь пальцы, использование авторских материалов допускать не стоит. Если правообладатель найдет свою работу, которая используется без его ведома, в лучшем случае вам придется удалить ее со страницы и извиниться. А в худшем в Google и Яндекс отправится жалоба, а в суд – заявление.
Для коммерческих целей лучше использовать фотостоки или контент без авторских прав, а еще лучше создавать их самостоятельно.
Название файла
Поисковые роботы не могут взглянуть на фото и понять, что на нем изображено. Поэтому они считывают доступную текстовую информацию.
Кроме специальных атрибутов alt и title Гугл и Яндекс проверяют еще и имя исходника. Поэтому важно, чтобы название передавало суть картинки. Например, если на изображении кружка с капибарой, то «dsf2o1kjw3RDdf.png» неправильно, а «kruzhka_s_kopibaroj.png» правильно. Лучше использовать именно транслит, так как Google кириллицу обработать не сможет.
Таким образом, изменение никак не затронет пользователей, но даст поисковикам представление о содержимом страницы и ее релевантности ключевым запросам.
Формат
Он зависит от вида изображения – вот некоторые рекомендации:
- Для иконок, кнопок и логотипов выбирайте векторную графику в SVG, это позволит вносить изменения под различные шаблоны без потерь качества.
- JPEG – хорошее решение для интернет-магазинов. Он дает возможность добиться высокой детализации при относительно малом весе файла. Его можно использовать и для статей с большим количеством иллюстраций.
- Хотите прозрачный фон – выберете PNG.
Сжатие
Производительность страниц напрямую влияет на ранжирование. Поэтому для десктопного мобильного поиска следует снижать исходники или использовать оптимизацию отрисовки.
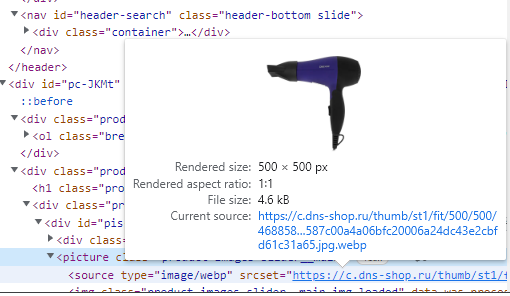
Для магазинов рекомендуем размер около 70 КБ. Это касается карточек товаров, в статьях и разделах эта цифра может быть больше. Когда уменьшаете изображения, учитывайте, что картинка не должна потерять в качестве и стать размытой и нечеткой. Для этого подходит формат Web, а для конвертации можно воспользоваться Adobe Photoshop. Для онлайн-магазинов можно использовать вариант с отображением превью. Это позволит странице прогружаться быстрее.
Выглядеть это будет так:


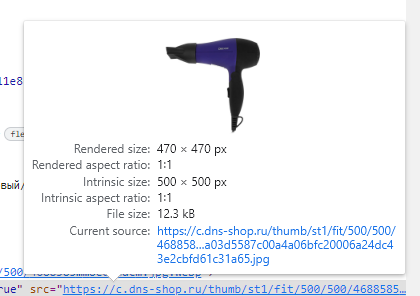
Точные размеры
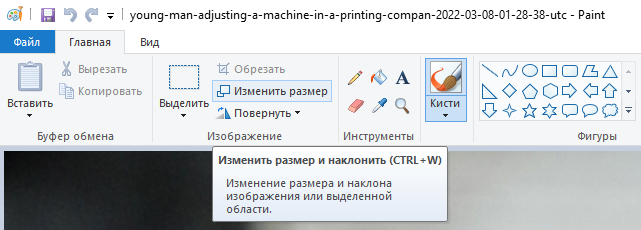
Сразу загружайте изображения той величины, какой они должны отображаться на сайте. Сделать это можно с помощью фотошопа, онлайн-редакторов и даже в Paint. Просто задайте нужное значение пикселей по длине и ширине или укажите один из параметров. Второй подстроится автоматически.


Адаптивность
Оптимизация без потери качества очень важна на любых типах устройств. Для этого при размещении нужно подстраиваться под любое разрешение экрана. Загрузите на ресурс изображения разного размера, которые будут отображаться в соответствии с форматом дисплея. Можно использовать атрибут srcset.

Заполнение Title и Alt
Заполнение этих атрибутов важно для поисковых систем. Они дают понять ПС, что именно изображено на фото. Это полезно и для пользователей, если картинка не отображается на странице. Альт расскажет, что на ней.
Карта изображений
Если вы хотите удостовериться, что роботы проиндексируют все визуальные файлы на сайте, вам следует указать их в Sitemap. Это поможет поисковикам обнаружить медиа, которые были для них недоступны, например, из-за использования скриптов.
Подробнее об этом вы можете узнать в справках от Яндекс и Гугл.
Комментарии
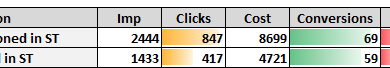
Выглядит это следующим образом:

Это удобно и людям и поисковикам, так как подписи показывают, что фото соответствуют контексту.
Микроразметка
Если вы ведете блог и делаете анонсы в социальных сетях, внедрите ее. Она позволяет поставить на превью картинку правильного размера и в хорошем качестве, а ссылку сделать более привлекательной для пользователя.
Для изображений лучше использовать такие типы разметки как Open Graph и Twitter Cards.
Schema.org
Еще один тип структурированных данных, указывающий поисковикам на тип контента на страницах.
Основная задача Schema – формирование сниппетов в поиске. Наиболее эффективно ее использовать для карточек товаров в интернет-магазинах.
Размещение на хостинге
Размещение на сторонних ресурсах экономит место, а следовательно, не перегружает страницу и не увеличивает скорость ее загрузки.
Программы
Разработаны чтобы упростить процесс оптимизации фото. Они удобные, простые и эффективные в работе.
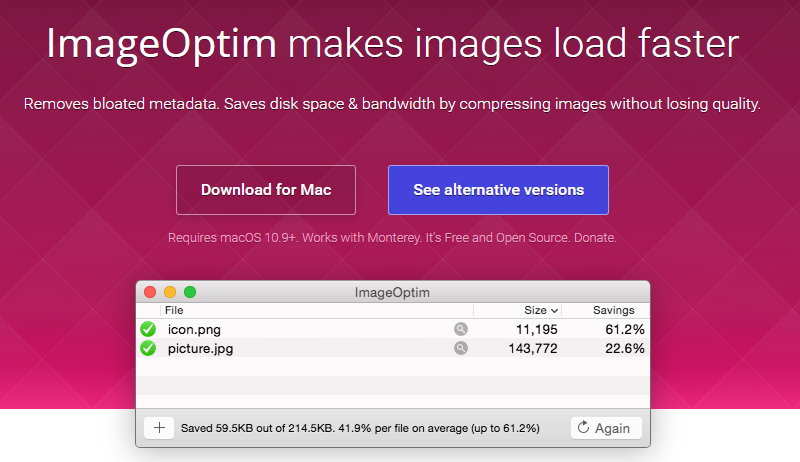
ImageOptim
Оптимизатор картинок и изображений для сайта. Позволяет сжимать файлы без потери качества. Подходит для устройств на системе IOS и альтернативную версию для Windows.

JPEG Mini
Использует принцип компрессии или по-другому сжатия для уменьшения до 80%, при этом сохраняя оригинальное разрешение.
Можно использовать программу или установить плагин для фотошопа. Имеет бесплатный пробный период, далее использование обойдется вам от 29$ до 125$.

Плагины оптимизации изображений Вордпресс
Для этих целей у WordPress есть ряд утилит, позволяющих уменьшать вес и размер картинок. Удобны они тем, что весь процесс проходит на стороннем хостинге и не перегружает ваш ресурс.
Smush Image Compression and Optimization
Суть его работы заключается в настраивании отложенной загрузки. Этот метод применяется при создании приложений и сайтов. Он позволяет загружать медиа не сразу после открытия страницы, а когда пользователь долистает до них.
Берет в работу до 50 файлов с ресурса единоразово. Самостоятельно находит те, что увеличивают скорость и работает с ними. Можно задать параметры для отслеживания, указав там, какой вес необходимо брать в работу.

EWWW Image Optimizer
Оптимизирует изображения платно на выделенном хостинге или бесплатно на вашем. Работает с форматами jpg, png и pdf и конвертирует их в web.

ShortPixel
Плагин позволяет бесплатно оптимизировать до 100 файлов в месяц на своем облаке. Чтобы увеличить лимит, надо оплатить один из тарифов, которые обойдутся вам от 3$ до 1000$ в зависимости от требуемого объема.

Оптимизация изображений онлайн
Далее расскажем, как сжать фото и картинки для загрузки на сайт в браузере.
TinyPNG
В основе работы сервиса лежит принцип «квантования». Это значит, что 24-битные PNG могут быть конвертированы в уменьшенные 8-битые. Для уменьшения веса удаляются и все ненужные метаданные. Главный плюс, что с TinyPNG можно работать с любых устройств и в любых браузерах (даже с Internet Explorer, который до сих пор игнорирует прозрачность png). Отредактированные файлы сохранят эту особенность и будут везде отображаться корректно. Это позволяет оптимизировать размер картинок, чтобы изображения и фото минимально теряли в качестве. На сайте есть слайдер, который покажет изменения после редактирования.

Optimizilla
Применяет в своей работе lossy компрессию, что позволяет максимально сжимать любые популярные форматы, таких как png и jpg, с сохранением высокого уровня четкости без размытия. Берет в работу до 20 файлов весом не более 5 КБ единоразово. Степень сжатия можно регулировать вручную, а потом сравнить результат с исходником. Поэтому этот сервис для оптимизации изображений и фотографий сайта будет очень полезен, а главное прост в понимании.

Bulkresizephotos
Бесплатный помощник для массовой обработки. Умеет менять размер и конвертировать все популярные форматы.

Заключение
Мы рассмотрели, как сжимать и облегчать картинки и фотографии для размещения на сайтах в интернете. Узнали, для чего нужно заполнять альты и какой формат для загрузки лучше выбрать. Если вы уделите внимание этому моменту на своем ресурсе, поисковые системы вознаградят вас за упорство трафиком и хорошими позициями в выдаче.